第一步:准备阶段。
1.JQuery EasyUI 1.2.6
2.Jquery 1.7.2
官网下
easyui - datagrid 官网文档http://www.jeasyui.com/documentation/datagrid.php
jar包

EZMorph是一个简单的java类库用于将一种对象转换成另外一种对象。EZMorph原先是Json-lib项目中的转换器。EZMorph支持原始数据类型(Primitive),对象(Object),多维护数组转换与DynaBeans的转换。兼容JDK1.3.1,整个类库大小只有76K左右。
在Java EE开发常用的struts2中,json的处理便使用了EZMorph库。
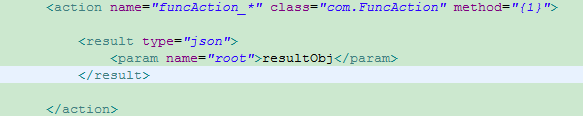
struts配置

html页面
js
这样,在action中返回一个JSONObject,输出格式为:
所以在处理中需要这样来写
FunctionVo这样写
total 为 总条数,rows
为用户数据
在action中
红色为主要代码, BaseFLAG.LIST 为静态变量 返回 "list" 指向 struts.xml 中的 "list"
userService.queryUser(getFirstResult(),getMaxResults()); 为获取用户列表数据的 接口
getFirstResult() 为 返回 (显示数量 * 当前页数 - 显示条数) 封装在 baseAction
getMaxResults() 为 返回 显示数量 封装在 baseAction
resultObj 为封装的列表返回对象
baseAction
rows 为 easyui 默认 自动填充 每页显示条数的 变量
page 为 easyui 默认 自动填充 页数的 变量
人家写的html
注意:
1.extends 是json-default,表示返回json对象格式。
2.result 中name 总是等于root,
3.result包含的那个是设置的那个,action中设置了resultObj,因此这里写resultObj
这样简单的数据表格就出来了。
仅此为学习,有问题请留言。
分享到:



相关推荐
jquery easyui1.2.6全套文件 压缩文档包含内容: jQuery EasyUI 1.2 API文档.CHM jquery.easyui-1.2.5源码未压缩版.rar jquery_easyui_manual_cn.chm jquery1.7.2中文API修正版.chm jquery-easyui-1.2.6.zip jquery-...
jquery-1.7.2+jquery-ui-1.8.19的JS库 最新版本
jquery 1.7.2.js和jquery 1.7.2.min.js和jquery 1.7.2-vsdoc.js三个文件
jquery.min1.js jquery-1.7.2.js jquery-1.7.2.min.js
详细的jquery1.7.2_20120420中文版 和 EasyUi 文档压缩包,供参考。
jQuery基础教程+锋利的jQuery+源代码+jquery1.7.2中文API+jquery-1.7.2.min.js.rar
从事开发,适当的帮助文档能大大提高开发改bug效率,全中文的帮助文档,包含javaweb前端设计到后台代码以及数据库的所有API
入门和精通都必备的教程,看了不会后悔1 jQuery教程 jQuery源代码 jquery1.7.2 jqueryAPI jQuery基础教程+源代码+jquery1.7.2.js+中文API
jquery1.7.2中文手册 你懂的,以备不时之需
jQuery最新API文档,web开发的良药,使web开发更加简洁美观。
jQuery1.7.2 jQuery 是一个 JavaScript 函数库。 jQuery 库包含以下特性: HTML 元素选取 HTML 元素操作 CSS 操作 HTML 事件函数 JavaScript 特效和动画 HTML DOM 遍历和修改 AJAX Utilities
jQuery 1.7.2正式版发布。该版本在1.7.1的基础上修复了大量的bug,并改进了部分功能。而相比于1.7.2 RC1,只修复了一个bug。值得注意的是:如果你正在使用jQuery Mobile,请使用最新的jQuery 1.7.2和jQuery Mobile ...
jquery1.7.2中文文档,这是一个chw格式的中文文档,方便查询
PCL1.7.2+VS2010+系统环境变量配置.pdfPCL1.7.2+VS2010+系统环境变量配置.pdf
jQuery 1.7.2 参考文档
jquery实战中文版+英文版+jquery1.7.2中文API+jquery-1.7.2.min.js.rar
jquery-1.7.2.js jquery-1.7.2.min.js jquery-1.7.2-vsdoc.js
PCL1.7.2+VS2012编译及常见问题